Oct202025
Oct022025
各大网站CSS代码初始化集合
css代码之所以初始化,是因为能尽量减少 各浏览器之间的兼容性问题!
腾讯QQ官网 样式初始化
body,ol,ul,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,form,fieldset,legend,input,textarea,select{margin:0;padding:0}
body{font:12px"宋体","Arial Narrow",HELVETICA;background:#fff;-webkit-text-size-adjust:100%;}
a{color:#2d374b;text-decoration:none}
a:hover{color:#cd0200;text-decorat...阅读全文
Sep252025
selenium模块无头化浏览器 设置不加载页面css、图片、js
下面代码基于火狐浏览器,谷歌浏览器代码类似
from selenium import webdriver
from selenium.webdriver.firefox.options import Options
from selenium.webdriver.chrome.service import Service
def create_web_driver():
"""
设置浏览器驱动位置
浏览器无头化设置
设置不加载网页的css与图片以及新标签的开启方式
:return: wed_driver
"""
...阅读全文
Aug252025
python黑帽子(第五章)
对开源CMS进行扫描
import os
import queue
import requests # 原书编写时间过于久远 现在有requests库对已经对原来的库进行封装 更容易调用
import threading
# 设置线程
threads = 10
# 指定网站
target = ""
# 指定本地扫描路径
directory = ""
# 无效文件的后缀
filters = [".jpg", ".gif", ".png", ".css"]
# 切换路径
os.chdir(directory)
# 实例化queue
web_paths = queue.Queue...阅读全文
Jul162025
BUUCTF-[WebLogic]CVE-2018-2894(任意文件上传漏洞)
漏洞描述
WebLogic管理端未授权的页面存在任意上传getshell漏洞,可直接获取权限。
漏洞地址:/ws_utc/begin.do、/ws_utc/config.do
默认端口:7001
影响版本
WebLogic :10.3.6.0,12.1.3.0,12.2.1.2,12.2.1.3
漏洞复现-方法1
1、打开靶场,看到一个Weblogic的默认404页面。
2、(本步骤是漏洞形成原理分析,靶场测试不需要进行这一步)访问后台登录地址/console/login/LoginForm.jsp...阅读全文
Jun222025
使用jQuery实现tab选项卡切换特效
主要是采用jQuery中的index()方法实现;
首先是要获取到当前标签的索引值,这里的标签用li,也可以用其他的;
有了这些索引值以后,我们拿着它去下面div(class=”tab-item”)的集合里找到对应编号的div,每一个标签对应一个div的内容,然后再让对应的div显示出来;
HTML代码如下:
<div class="tab">
<ul class="tab-title clearfix">
<li class="act-title"&g...阅读全文
Mar112025
解决终端ssh连接服务器一段时间不操作之后卡死(断线,掉线)的问题
在通过ssh连接服务器的过程中,如果长时间不再做任何操作,再切换到该连接的时候经常会碰到卡死的情况,卡死是因为LIUNX安全设置问题,在一段时间内没有使用数据的情况下会自动断开,解决方法就是让本地或者服务器隔一段时间发送一个请求给对方即可。
在本地打开配置文件(不建议在server端设置)
sudo vim /etc/ssh/ssh_config
添加以下参数,如果有直接修改
ServerAliveInterval 50 #...阅读全文
Mar082025
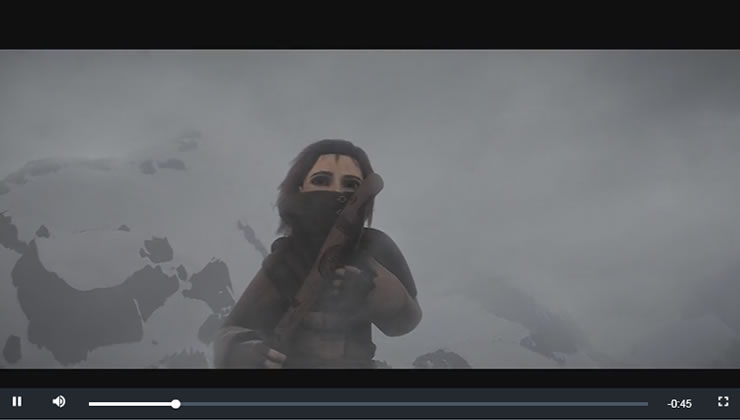
Web播放器,同时支持 HTM5 和 Flash 视频Video.js
Video.js是一款优秀的HTML5 Web视频播放器。它同时支持 HTM5 和 Flash 视频,支持在桌面和移动设备上的视频播放,截至目前,大概有40W的站点在使用Video.js作为web播放器。
获取Video.js
Video.js支持npm和bower方式安装:
NPM
$ npm install --save video.js
Bower
$ bower install --save video.js
也可以在页面中直接通过标签引用CDN资源:
<link href="https://unpkg.com/video....阅读全文
Dec252024
React 18并发渲染性能优化全攻略:时间切片、Suspense与自动批处理技术深度解析
React 18并发渲染性能优化全攻略:时间切片、Suspense与自动批处理技术深度解析
引言
React 18的发布标志着前端开发进入了一个全新的时代。其中最引人注目的特性就是并发渲染(Concurrent Rendering),它彻底改变了React处理UI更新的方式。通过时间切片、Suspense组件和自动批处理等核心技术,React 18能够在保持应用响应性的同时,显著提升渲染性能。
本文将深入探讨这些核心技术的工作...阅读全文
Dec202024
如何构建一个响应式的导航栏
在如今的互联网时代,越来越多的用户使用移动设备浏览网页,因此构建一个响应式的导航栏变得至关重要。一个优秀的响应式导航栏能够适应各种屏幕尺寸,并提供类似于桌面浏览器一样的用户体验。本文将介绍如何使用响应式设计构建一个适应不同设备的导航栏。
1. 使用HTML和CSS构建基本结构
首先,在HTML文件中创建导航栏的基本结构。使用无序列表(<ul>)和列表项(<li>)来表示导航...阅读全文




![BUUCTF-[WebLogic]CVE-2018-2894(任意文件上传漏洞)](/wp-content/uploads/d/efb4423495a9836aec67a596c88381cf.png)