Oct222025
JQuery 模拟点击事件,自动触发事件
有时候,需要通过模拟用户操作,来达到单击的效果。例如在用户进入页面后,就触发click事件,而不需要用户去主动单击。
在JQuery中,可以使用trigger()方法完成模拟操作。例如可以使用下面的代码来触发id为btn的按钮的click事件。
$('#btn').trigger("click");
这样,当页面加载完毕后,就会立刻输出想要的效果。也可以直接简写click(),来达到同样的效果:
$('#btn').click();
触发自定...阅读全文
抢沙发
Aug012025
使用php编程的一些经验总结
PHP是当今仍然是最流行的Web开发语言,目前在所有使用服务端编程语言的网站中,超过83%的站点在使用PHP。PHP7在性能方面实现跨越式的提升,然后有些坑我们还是要提醒PHPer不要踩。
1. 不要使用 mysql_ 类函数
终于,你不用再看到建议不要使用 mysql_ 函数的提示了。因为 PHP 7 从核心上完全移除了它们,这意味着请你移步至更好的 mysqli_ 类函数,或者更灵活的 PDO 层。可以看看我们这篇文...阅读全文
Jun222025
使用jQuery实现tab选项卡切换特效
主要是采用jQuery中的index()方法实现;
首先是要获取到当前标签的索引值,这里的标签用li,也可以用其他的;
有了这些索引值以后,我们拿着它去下面div(class=”tab-item”)的集合里找到对应编号的div,每一个标签对应一个div的内容,然后再让对应的div显示出来;
HTML代码如下:
<div class="tab">
<ul class="tab-title clearfix">
<li class="act-title"&g...阅读全文
May252025
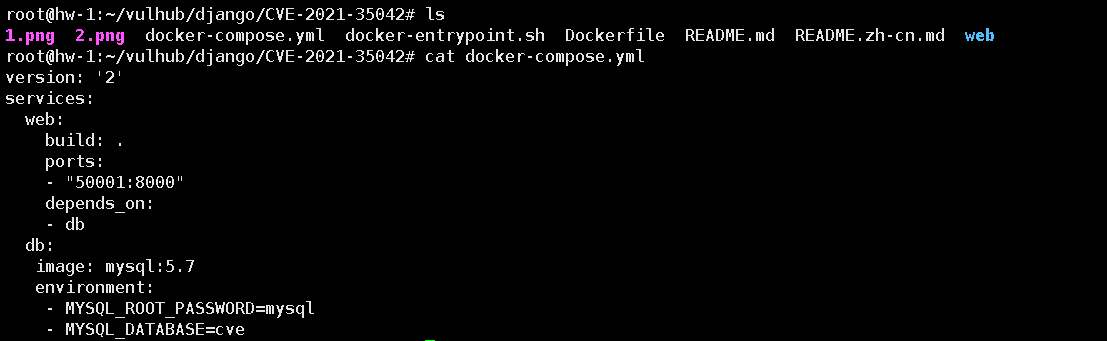
CVE-2021-35042
CVE-2021-35042
漏洞介绍
Django 是 Python 语言驱动的一个开源模型-视图-控制器(MVC)风格的 Web 应用程序框架。
漏洞影响版本:django 3.1、3.2
2021年07月01日,Django 发布了3.2.5 和 3.1.13版本,修复了Django中的一个SQL注入漏洞(CVE-2021-35042),Django建议用户尽快升级。
由于传递给QuerySet.order_by()的用户输入未经处理,攻击者可以利用这绕过标记为弃用的路径中的预期列引...阅读全文
Dec022024
jquery表单缓存插件formcache
Form Cache是一个简单jquery表单缓存插件。允许读取表单常用输入框、密码、单选、复选、多文本框的值存入缓存,允许JS调用读取缓存、修改缓存、删除缓存。
<script src="/path/to/jquery.js"></script><!-- jQuery is required -->
<script src="/path/to/formcache.js"></script>
<form data-toggle="formcache"></form>
//将缓存中的数据恢...阅读全文
Nov262024
如何使用jQuery实现拖拽效果
拖拽是Web应用程序中常见的交互效果之一。通过拖拽,用户可以轻松地移动、调整和重新排序页面上的元素。在本文中,我们将介绍如何使用jQuery来实现拖拽效果。
准备工作
在开始之前,我们需要确保已经引入了jQuery库。可以通过以下方式引入:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
实现拖拽效果
以下是一个简单的示例,演示了如何通过jQuery...阅读全文
Nov172024
jQuery源码阅读-jQuery是如何定义的
如果我们要重头设计一个jQuery,用户要创建一个jQuery对象,怎么创建?
最直接的方法:
// 执行匿名函数
(function() {
var jQuery = function(selector) {
this.selector = selector;
}
window.jQuery = jQuery;
})();
// 创建jQueyr对象
var obj = new jQuery("div");
但很讨厌,每次都要写一个new关键字,但如何避免每次都要写一个new呢?
很自然的,下面是一种...阅读全文
Nov172024
使用jQuery插件扩展网页功能
在前端开发中,我们经常会使用jQuery来简化操作和提高效率。除了jQuery本身提供的强大功能外,还有很多优秀的jQuery插件可以帮助我们扩展网页功能,提升用户体验。本文将介绍一些常用的jQuery插件,并给出相应的示例。
1. 轮播插件 – Slick Carousel
Slick Carousel是一个功能强大且高度可定制的轮播插件,可以用于创建美观的图片轮播、产品展示等。
以下是一个基本的使用示例:
&l...阅读全文
Nov022024
下一代前端框架Astro技术预研报告:SSG与SSR的完美融合,打造极致性能的现代化Web应用
下一代前端框架Astro技术预研报告:SSG与SSR的完美融合,打造极致性能的现代化Web应用
引言:前端框架演进的新纪元
在现代Web开发领域,前端框架的选择直接影响着应用的性能、可维护性以及用户体验。从早期的jQuery时代到React、Vue、Svelte等组件化框架的兴起,开发者对“高效构建交互式界面”的追求从未停止。然而,随着用户对页面加载速度、首屏渲染时间、SEO友好度的要求日益提升,传统...阅读全文
Oct242024
如何使用jQuery插件实现图片轮播
在网页设计和开发中,图片轮播是一个非常常见且常用的功能。它可以实现图片的无缝切换,增加网页的动态效果和吸引力。在本篇博客中,我们将介绍如何使用jQuery插件来实现图片轮播功能。让我们开始吧!
jQuery插件:什么是它?为什么使用它?
jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画效果等代码的编写。通过使用jQuery插件,我们可以进一步扩展和增强...阅读全文